A WebRTC peer to peer connection allows two users to communicate directly, browser to browser, using the RTCPeerConnection API. However, each browser has implemented WebRTC independently and at different times. As a WebRTC developer, it was crucial for quite some time to know in which browsers things would work as expected. And, in which browser you could expect things to fail.
WebRTC was added to Chrome in 2011, at the same time that it was released. As our CEO and Founder Arin Sime notes in this blog post, this is not surprising as Google was the driving force behind the initial development of WebRTC. Two years later, it was adopted by Firefox. Its arrival in Safari in 2017 was also a crucial milestone to the widespread adoption of WebRTC in browsers and on mobile.
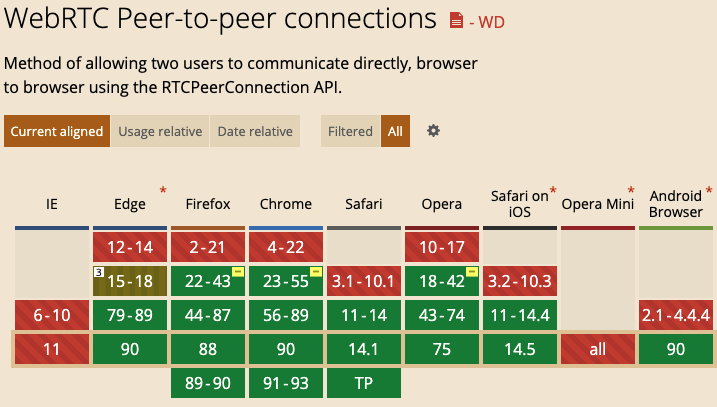
Over time, WebRTC has matured as a standard. The WebRTC specification now is fairly stable and most major browsers implement it properly. This chart rates the alignment in these major browsers:
Tools to handle implementation mismatches
In the past, it was not unusual to leverage tools such as adapter.js to overcome all of the implementation mismatches and make the experience across browsers smoother. While this is less and less important nowadays, if you want to support older browsers it is a good tool to keep in your arsenal. Additionally, adapter.js is still part of popular WebRTC projects such as Janus.
Even though we can now expect far fewer problems than in the past, these differences are yet another reason why testing your WebRTC application is so important.
Testing is Still Vital
In our Panama testing office, we have a full lab of different mobile devices and computers so that our QA team can test applications in a variety of different browsers and operating systems. Tools commonly used for web apps don’t generally accommodate video call testing, so manual testing following test scripts is called for in these circumstances. You can learn more about our testing philosophy in this blog post.
Stable and mature
WebRTC has evolved and matured immensely in the last couple of years. It has become a critical piece for not only in-browser communication, but also for communication in general. In the same vein, browsers implementation has normalized to a point where it can be considered fairly stable but solutions like adapter.js are still available for scenarios where it’s not.
Still, developing WebRTC applications is not easy. Our team at WebRTC.ventures has hundreds of thousands of hours invested in this technology and have gained global recognition as experts in WebRTC. Contact us when you are ready build your WebRTC application!