Software development is hard, especially when you are working with a cutting edge technology like WebRTC. Of course, that’s what makes it exciting too!
WebRTC enables video chat in browsers and mobile devices
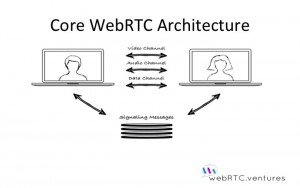
As you may already know, WebRTC is an HTML5 standard for building peer-to-peer video chat applications in the browser. The key phrase to notice in this case is HTML5.
HTML5 is the latest generation of markup language for browsers, but not all of its functionality works in mobile browsers, and therein lies the challenge of building WebRTC applications to be used on mobile devices.
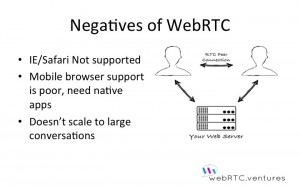
WebRTC support is more limited on mobile devices
WebRTC is always implemented first with Chrome and Firefox browsers in mind, since they are the leading edge browsers adopting WebRTC. Microsoft’s Internet Explorer and Apple’s Safari browsers are not in the game yet.
On mobile devices, only Android devices support WebRTC in the browser. On iOS, there is absolutely no mobile browser support.
All that means that when building a WebRTC based service, you need to consider a native mobile application strategy, especially for iOS.
A simple demo of cross-platform WebRTC on mobile devices
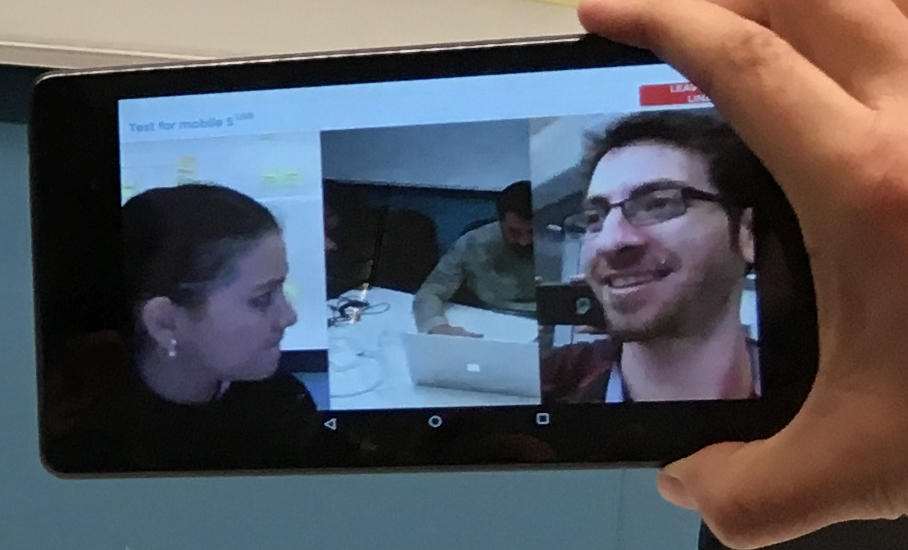
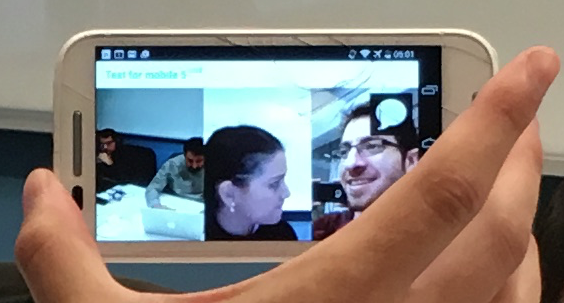
Our team at WebRTC.ventures has built a number of mobile applications utilizing WebRTC, as the demo video below shows. In this video, we demonstrate a simple video chat between a user on iOS and another user on Android, using the OpenTok SDK for mobile development. This demo does not include a completed UI, it is a technical prototype only.
OpenTok Mobile SDK demo from arinsime on Vimeo.
Selecting a mobile SDK for WebRTC applications
There are two basic paths to go for WebRTC mobile development. Either you use a low level WebRTC library or compilation and implement WebRTC on the mobile device yourself, or you use a commercial SDK.
The homegrown approach is necessary sometimes – for example we recently did a project combining WebRTC with Google Glass, and it was necessary to compile our own WebRTC installation with slight customizations in order to have the application work as desired. This is a time consuming and costly approach though, and so we only recommend it if you need that low level granular control.
The safer approach is to use a commercial SDK, such as the OpenTok SDK from TokBox. This is our favorite way to do it because it allows our team to be much more productive. The OpenTok platform handles the complicated signaling process to establish a call, and we don’t have to worry about the lower level functionality for controlling video and audio on the device. The SDK gives us functionality that is similar to building a browser based WebRTC app and speeds up development.
There are a number of commercial SDK’s out there. The key is to pick one that meets your functionality needs, has a reliable platform and company behind it, and provides support for Web, iOS and Android all in one. For us, TokBox meets all those criteria.
The worst part of building a WebRTC based mobile application
So if SDK’s abstract out the hardest part of coding a mobile WebRTC app, what’s left as the worst part of building mobile video chat apps?
The answer is testing.
Testing mobile apps is always complicated since you need to consider a lot of different factors.
Common challenges when testing a WebRTC mobile app are:
- Small visual layouts: This is not so bad in 1-1 video chat, because you just maximize the video area of the person you are talking to, and keep your preview window small. But with a larger group video conversation, it’s hard to balance video quality with a nice layout on a small device.
- Multiple visual layouts/resolutions: The nemesis of any mobile developer is making sure their app looks good on a wide variety of devices, orientations, and layouts. This is also true with a WebRTC video chat app. This probably means you need to have the most popular physical devices on hand so you can test in person. Simulators help, but don’t substitute well for the real device when testing video chat.
- Connection reliability: The hardest thing about WebRTC in general is dealing with poor network connectivity. There’s simply not much you can do about it, although TokBok has a library to help you test network speed. Bandwidth constraints are often more prevalent on mobile devices.
The best way to test a mobile WebRTC application
Although tools like TestRTC go a long way towards helping test browser based WebRTC applications, the best way to test mobile apps is still by hand. Hiring an experienced team of WebRTC developers is also a huge help, since our team already knows the types of problems to expect and common ways to address them.
Beyond that, just leave some room in your budget to buy some extra devices for testing, and Contact us about your WebRTC product if we can help!
Is there a different aspect of WebRTC development that you think is harder than testing? Let us know!