In this post we are going to explore the concepts we explained in a previous post using a live video call demo, showing the interaction between the components of a web application using WebRTC and Websockets. At the end of the post, we will share the link to this demo, so you will be able to play with it and see the application in action.
Step 1. Requesting Communication
The demo is configured to work with rooms. It ensures your communication is separated from other video calls and keeps safe the exchange of information between peers.
In order to request a call with other peer we need to create a room. You can do so by following this link.
In this demo we will use the room name: Room
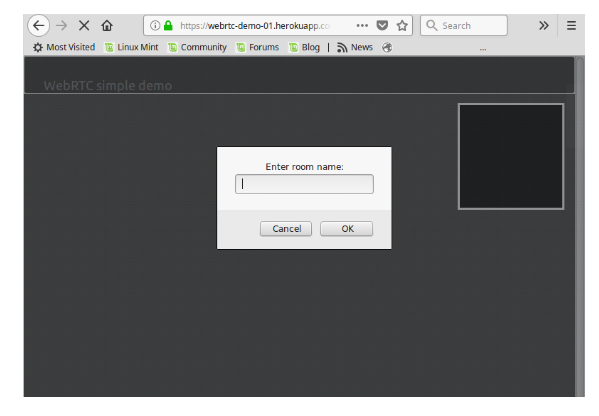
Once clicked, you will be asked for the room name Complete the information and click on “ok” button.
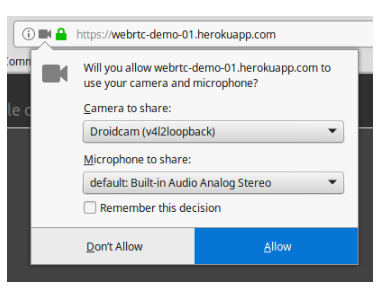
You will be asked to allow Camera and Microphone devices. Select what you would like to use and confirm clicking on the “Allow” button.
Step 2. Establishing Communication
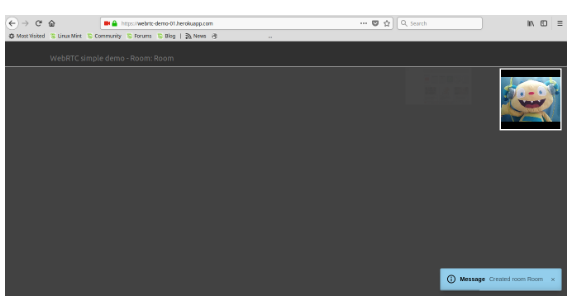
Assuming that this is the first request received by the WebSocket server, the user would receive the following message.
This message indicates that you have been accepted for communication and the count of active members in the call.
If a second user tries to join the call, the message he or she will receive is a little bit different.
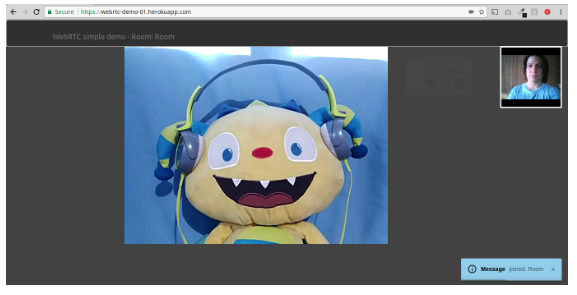
This message means that has been accepted and at the same time it is confirmed that there is someone else on the call. Congratulations the room is now full to start communication!
The first user joined will receive the following message:

What would happen if a third user tries to join the call?
The WebSocket is responsible for validating that each call accepts a maximum of 2 active members; therefore, a third party will receive a rejection message and the communication will not be established. See example below.
The message means that the room is full and even though you have started a session you’re not assigned to this room.
Try it Yourself!
Here is the demo link. Feel free to invite a friend and test how it out.
If you have any suggestion or comments do not hesitate write them in the comments section.
The web application described in this post is just for demo purposes.
Its functionality is very simple. However, if you need a more complex WebRTC application that supports more users or a video call app with more functionalities, contact us today.
We have an experienced team ready & happy to help you out.