WebRTC.ventures had the pleasure of attending Kranky Geek again this year!
For those who don’t know, Kranky Geek is an annual WebRTC conference that brings together RTC experts from around the globe. Its goal is to provide knowledge, information, and practical expertise about WebRTC and related technologies to anyone interested at no charge to them. Kranky Geek invites the industry’s most respected leaders to speak in an intimate setting with a focus on talks from multiple speakers.
Kranky Geek’s speakers discussed great topics
Pion
The day started with a talk from Sean DuBois, creator and developer of Pion, a pure Go implementation of the WebRTC API. Sean talked about WASM, WebRTC, and how Pion can be built for use in web, mobile, and servers with one codebase. You can watch at his presentation here.
Sean will be our guest on WebRTC Live next Wednesday, December 11th, 2019 at 11:30am Eastern US. Click here to register for the live webinar!
Panel with the four major browsers
Later, a panel of engineers from each of the major browsers (Chrome, Firefox, Safari, and Edge) provided a summary of their current statuses, specifically regarding real time media. We learned about their goals to emphasize polishing WebRTC, new spatial audio support, improvement of the echo cancellation, better testing, and more fine-grained control of WebRTC components (e.g., post encoding and adding and modifying pixels).
To summarize the panelists from the four major browsers:
- Google Chrome is taking the lead with the new codecs, technologies, and better debugging for developers
- Mozilla Firefox is focusing on performance, robustness, and core elements in WebRTC (e.g., fuzzing)
- Apple Safari discussed its usual concerns about feasibility, security, and proper indicators
- With the adoption of Chromium, Microsoft Edge is focusing a bit more on the external pieces, like hardware integration and voice quality

Node.js apps
RingCentral engineer Tyler Liu talked about the development of WebRTC Node.js apps. If you’re trying to embed WebRTC into your Node application, a popular approach is to utilize Electron in the desktop. But what if what you need is server-side support? The RingCentral team used a node-webrtc module coupled with a node.js server for their applications. Tyler walked us through how they built it in his talk, which is available here.
Unique use cases and the future of WebRTC
Manik Sachdeva from Vonage discussed unique WebRTC use cases, such as teleoperations, and why the future of WebRTC can be more than just media. The data channel can be useful for sending or receiving low latency data, but this channel is not synchronized with the video and audio channel. Manik explained this problem and how they solved the synchronization issue. You can watch his talk here.
Speech recognition and understanding
Deepgram engineer Jeff Ward talked about the state of speech recognition and the future of speech understanding. He brought interesting examples for call centers and a hypothetical scenario of a law firm doing speech-to-text. It was clear that there is more than just text; there are feelings that can be very useful to do things like categorize calls.
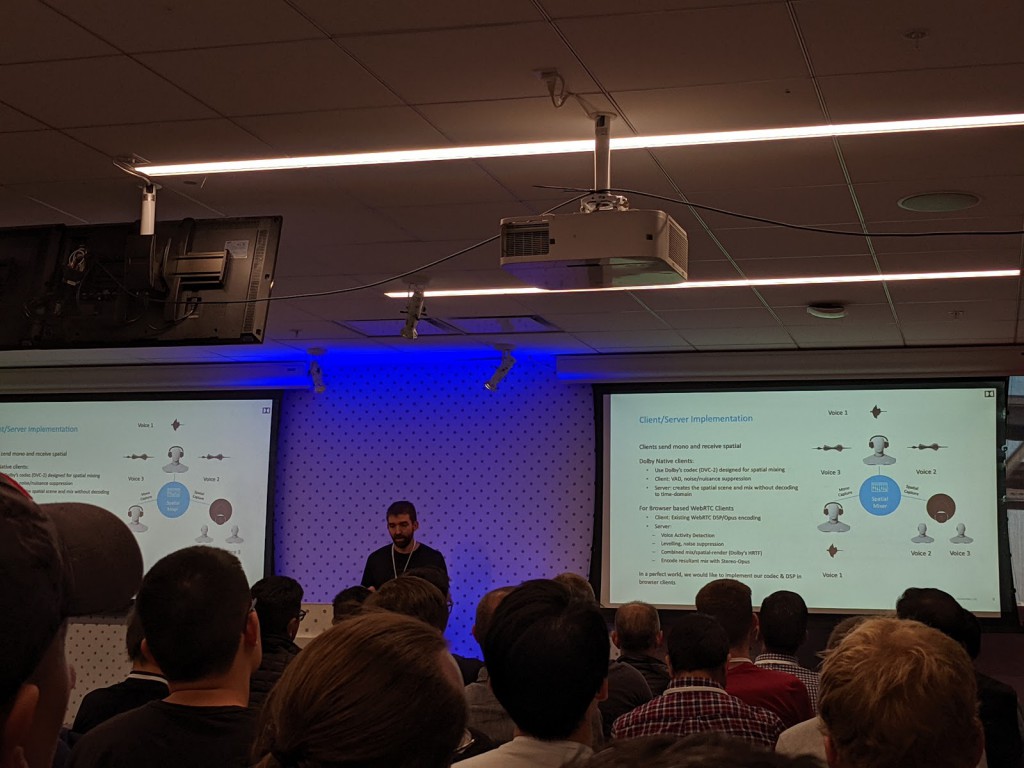
“Improving intelligibility with spatial audio,” Paul Boustead, Dolby
Another interesting talk was “Improving intelligibility with spatial audio” by Paul Boustead from Dolby. He explained how Dolby uses their own DVC-2 codec designed for spatial audio mixing and that some specialized devices are using it. He also mentioned their efforts in building their Cloud Platform, adding more features in their ultra-wideband Voice API, and their plans to expand their SDKs with new additions like Electron.

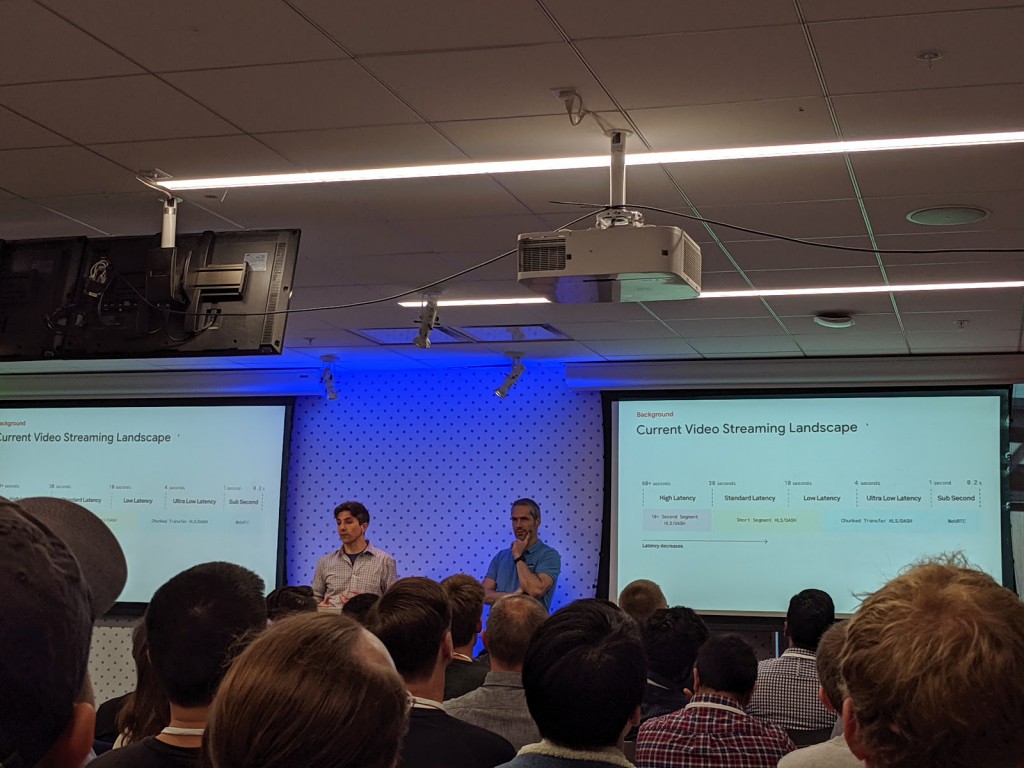
Mean squared error (MSE) and image quality
Agora Chief Scientist Shawn Zhong’s talk showed us why optimizing for mean squared error (MSE) doesn’t directly relate to better image quality. For that reason, they use PVC (Perceptual Video Coding) combined with deep learning. This combination allows higher compression with the same video quality. In their tests, this achieved more than 23% average bitrate compression at a similar quality.
The Google team talked about the current status of WebRTC, WebRTC-NV, and Google Stadia, their new cloud gaming platform that leverages WebRTC! Some of their main points about the current status of WebRTC were the transition to SDP Unified Plan, more standardized statistics, eliminating the exposure of local IP addresses with mDNS, and VP9 K-SVC support in chrome. Regarding WebRTC-NV, two new APIs are in progress: WebTransport and WebCodecs will bring additional flexibility to WebRTC developers.

There were other great presentations that I didn’t include in here. Kranky Geek 2019 was a Friday full of talks that brought really useful knowledge to the audience and encouraged discussion about the technology we all use. Overall, WebRTC is still growing with new more complex use cases every day, such as 4K video streaming, remote teleoperation of vehicles, and gaming platforms like Stadia.
And it’s always better with a wall of donuts and this view!

Want to talk with the experts?
Contact us to learn more about how you can use WebRTC to grow your business — whether you’re interested in real time communication capabilities in telehealth, education, gaming, broadcasting, or anything else.











