Last week we had a major snowstorm on the East Coast of the United States, where I live. Over 60 centimeters of snow fell and life ground to a frozen halt. The kids were all home from school, but I still needed to work and fortunately the storm never took out power or internet where I live.

But it probably wasn’t my most productive couple of days of work, because I spent a large part of my day complaining to my colleagues in Latin America about how cold I was, and how much I missed living in Costa Rica. Some of my Costa Rican colleagues were even “kind” enough to turn on their webcams during our meetings and show off the warm locations they were calling me from. Jerks. 😉
Besides just whining about the cold, I thought I should share some live streaming of the snow falling with my tropical friends. Since we specialize in building video chat and live event tools at WebRTC.ventures, this was also a good opportunity for me to play around with various WebRTC tools.
I decided to build a simple live web cam based on this blog post from PubNub. In their post, Kevin Gleason shows how simple it can be to build a Periscope style streaming video application using WebRTC. It was a nice example for me to start with since I only had a few hours before the snow was supposed to start. Besides, my hands were frozen from typing chats to the Costa Ricans begging for sympathy about my impending doom.

The PubNub example shows a simple implementation of 1-to-Many broadcasting with WebRTC, where you stream your video and audio to other users by establishing an RTCPeerConnection with each viewer. This is the simplest architecture for doing broadcasting, and so is a good place to start learning.
Below are four things I ran into while building this simple streaming service, and are good things for you to keep in mind when designing your own WebRTC streaming service.
#1 – SSL Encryption is required even for viewers
When PubNub wrote that blog post, a WebRTC connection could be established under and HTTP or HTTPS connection, but that is no longer the case. Beginning in December 2015 with version 47, Chrome requires that you are either running under an SSL connection or localhost in order to get access to the GetUserMedia library that WebRTC relies on to control the microphone and audio.
This is good practice anyways for security, but it does mean you need to pay attention to that in your code. When I first ran the PubNub example as provided, I couldn’t establish a connection because the library used in the PubNub javascript was running under HTTP by default and that’s no longer permitted in Chrome.
In addition to making sure you include any external javascript files under https, you also need to instruct the PubNub configuration object to pass all traffic over their publish/subscribe network using SSL. In their broadcast example, you can do that by adding the following SSL configuration statement to their “phone” configuration in embed.html:
#2 – Remember how WebRTC scales
WebRTC is a peer-to-peer protocol. In the example used by PubNub, a simple architecture is used where each viewer is establishing a P2P connection with my laptop serving the video feed. Only the broadcaster (my laptop with webcam) is sending across a video and audio stream, but there is still a P2P connection established.
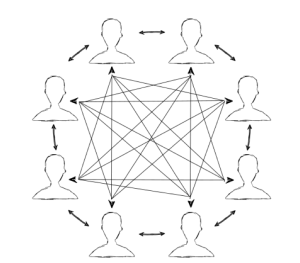
If you are building a WebRTC based group video conferencing application, you are often limited to around 8 participants because each participant must have a P2P connection to all other participants.

In this broadcasting case, only one person is broadcasting and so each viewer only needs one Peer to Peer connection to the broadcaster, so the scaling is not so bad as a typical WebRTC group video chat.
We didn’t load test against my simple webcam app, but we had a dozen viewers at once with no problem and more should be possible. There would still be an upper limit based on how many P2P connections my laptop can handle.
To build something that allows for hundreds or thousands of viewers, there are alternative WebRTC architectures you can consider for broadcast. This webinar from WebRTCStandards.info includes a good discussion on broadcasting with WebRTC.
You might also look into a service like Greta.io to help distribute your live video stream to more viewers and reduce bandwidth. Greta is pretty cool, it uses the WebRTC Data Channel to establish a Peer to Peer Content Delivery Network (CDN) across your site visitors. For those who have been following the WebRTC space for a while, Greta is similar to PeerCDN which Yahoo purchased in 2013 for their own use. With a simple javascript include on your page, Greta will transfer packets of your live video or static files between visitors to your site and take some load off your servers.
#3 – Changing camera input sources
Even though snow was falling outside, I couldn’t spend all my time whining to my teammates about the temperature. Believe me, I tried! I still had to work on Friday, which meant I couldn’t use my laptop’s camera or the live stream viewers would just watch me work. Watching me work is definitely less exciting than falling snow, but still more interesting than watching grass grow. (Note: There is actually a webcam where you can watch someone’s grass grow!)
I plugged in a USB camera to my laptop and then set the camera in my window looking out at the snow fall. However I still needed to change the camera input being sent to GetUserMedia in order to allow me to choose which camera the viewers would see.
The first thing to do was create a dropdown of all cameras attached to my computer so that I could populate a video selector on the stream.html page provided by PubNub.
(Note: The getCameras javascript in this snippet is based on an example by Sam Dutton)
The PubNub example I was using encapsulates the actual GetUserMedia call inside their webrtc.js file, so I needed to modify that.
In my code snippet above, I changed the GetUserMedia call in PubNub’s webrtc.js file to pass in a videoSource variable. I populated that variable with a device id from the drop down.
Also, you’ll note that I’ve set audio to false. I only wanted to send my video to viewers of my webcam, not my audio. So I just tell GetUserMedia not to use the audio stream, only video.
At this point, I have the ability to choose which of my cameras I want to stream from, so that I could keep working in my cold house while my tropical co-workers daydreamed about the snow falling outside my window.

#4 – Firewalls are what makes signaling hard
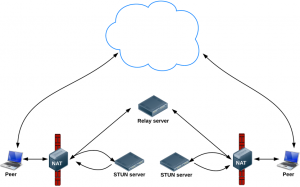
Up to this point, I haven’t mentioned anything about STUN, TURN, or WebRTC Signaling, which are the keywords when talking about how two browsers can establish a P2P RTCPeerConnection before a WebRTC chat or broadcast can be shared.
The PubNub example does a nice job of abstracting all this from our view in the webrtc.js file. Since signaling is the hardest part of many WebRTC applications, it’s often nice to use commercial WebRTC platforms like TokBox, Xirsys, Twilio Video, or others which let you focus on integrating the actual video to your app and not worry as much about the WebRTC signaling.
I was reminded of this when I sent my simple live web camera to a couple of clients, who were at work and behind corporate firewalls. Firewall traversal is what STUN and TURN servers do for us in WebRTC applications – they try to find an IP address that both participants in the RTCPeerConnection can use to connect directly to each other. If a firewall prevents one participant from exposing their IP address, then the STUN and TURN servers try to poke through the firewall and get an IP address that can be used for that particular device.

My clients at larger companies couldn’t see the web camera, because their browsers were unable to get past their corporate networks and establish the RTCPeerConnection with me using the relatively simple WebRTC setup I was using.
Beefing up the signaling used in this example or switching to a commercial WebRTC service can help a wider range of users connect to your application. In my case, snowfall video wasn’t really worth the extra effort.
Broadcasting with WebRTC is worth the effort
My simple blizzard webcam was fun, but not a full demonstration of why WebRTC is great for broadcasting a live event. The key thing about WebRTC is it makes it possible to create interactive online events. I’ve written about this before, and how I think it is changing the way we want to interact with online video and events. We don’t just want to watch, we want to participate.
Applications using WebRTC allow for truly interactive events, because you can build it so that viewers can join you for questions during the event. Spotlight from TokBox is a great example. We’ve built applications for other clients too using this same paradigm of a webinar where viewers can join the broadcast by WebRTC and participate live.
Are you interested in building tools to make events, webinars, conferences, or live streaming more interactive? Contact our WebRTC design and development experts and we can make your web or mobile app a reality!












