At WebRTC.ventures, we believe that a technically-sound WebRTC application is insufficient if it doesn’t provide a positive user experience. We prioritize great experiences above all else, recognizing that even the most advanced application is a failure if it doesn’t meet the user’s needs.
We have a talented team of UX designers to make an experience that is:
- Seamless and intuitive
- Clear and timely with regard to feedback
- Optimized for differences
- Conquers the tricky terrain of network, bandwidth and connecting with other people
- As private and secure as possible
As a skilled UX designer with experience building real time applications, I have some tips for building applications that involve a WebRTC component.
WebRTC apps must be seamless and intuitive
Technology is great, as are all the amazing things we can do with WebRTC. However, we should be intuitive and human centric. The focus of the experience should be on the communication and collaboration that is happening between people, not with the next shiny new feature.
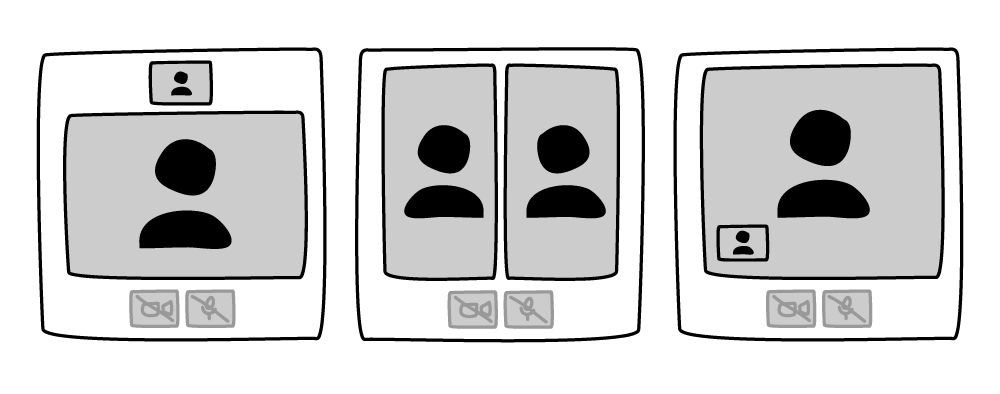
How can we make collaboration the star of the show? By making interactions seamless and allowing users to interact without distraction. We do this by creating intuitive controls that blend into the background until they are needed. For instance, we can build controls for common actions during video calls such as muting, sharing video, sharing screen, raising your hand, and chatting that meet the user’s mental model and expected behavior. Our ultimate aim is to make these actions so effortless that users don’t even have to think about them.
The icons used for the controls are equally as important, so you do not get confused as to which is used for what function and if they are turned on or off.
WebRTC apps must provide clear and timely feedback
“It looks like you are speaking, but I can see you are on mute.” You might think hearing these words are a UX failure, but it’s actually quite the opposite.
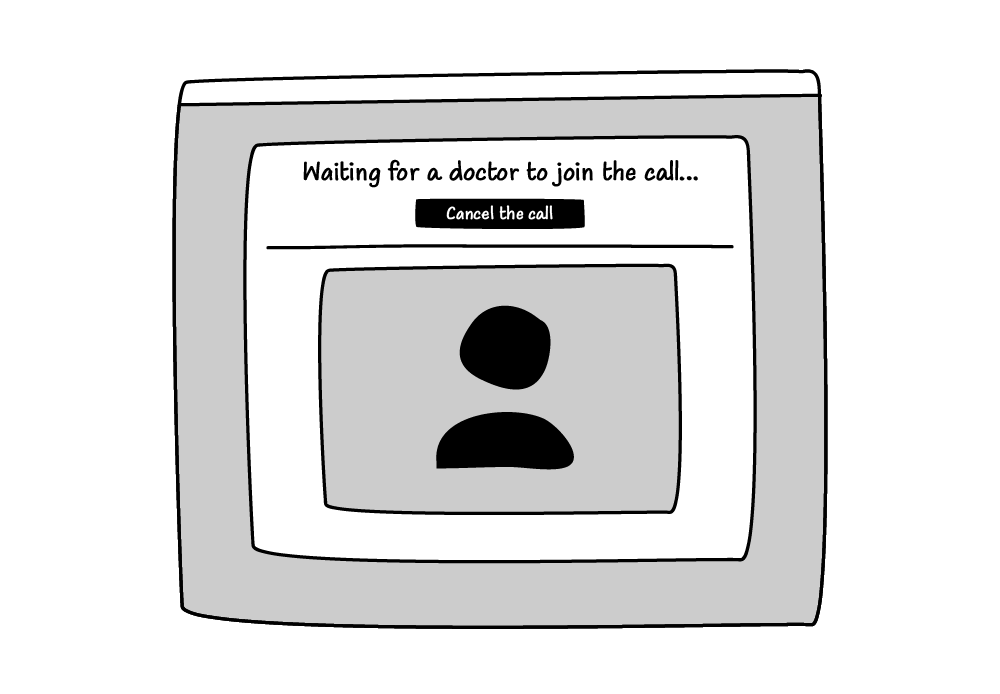
Feedback is important in any type of web or application design. However, WebRTC applications require an additional layer of feedback. You do not only need feedback on your state, you also need information on the other people in your call or chat. Is someone trying to join the call? Is the reason that you cannot hear someone because their microphone is muted? Is someone sharing their screen?
Visual indicators or audio cues that let users (and others) know they are connected, muted, or experiencing technical issues can make or break the UX. This is especially important in a live application. Users will always blame the application for the problem, when it is often a networking issue or similar problem on their end.
As we incorporate more AI and ML into our WebRTC applications, we can even take this a step further and ask questions like, “We see your background is dark. Would you like us to apply a filter to improve the brightness?”
WebRTC apps must optimize for differences
Users are always going to be connecting with different network connections, different bandwidth, and different quality.
When building a WebRTC application, we think ahead and optimize for these differences.
For example, how and when should we downgrade video quality for poor connections? How do we show someone sharing their video on a mobile device vs. a desktop computer? For example, that square viewport may become a rectangle on a peer’s screen, showing things in their periphery that you did not expect!
Accessibility is also crucial. End users come from all walks of life. Functionality such as live captioning should be considered.
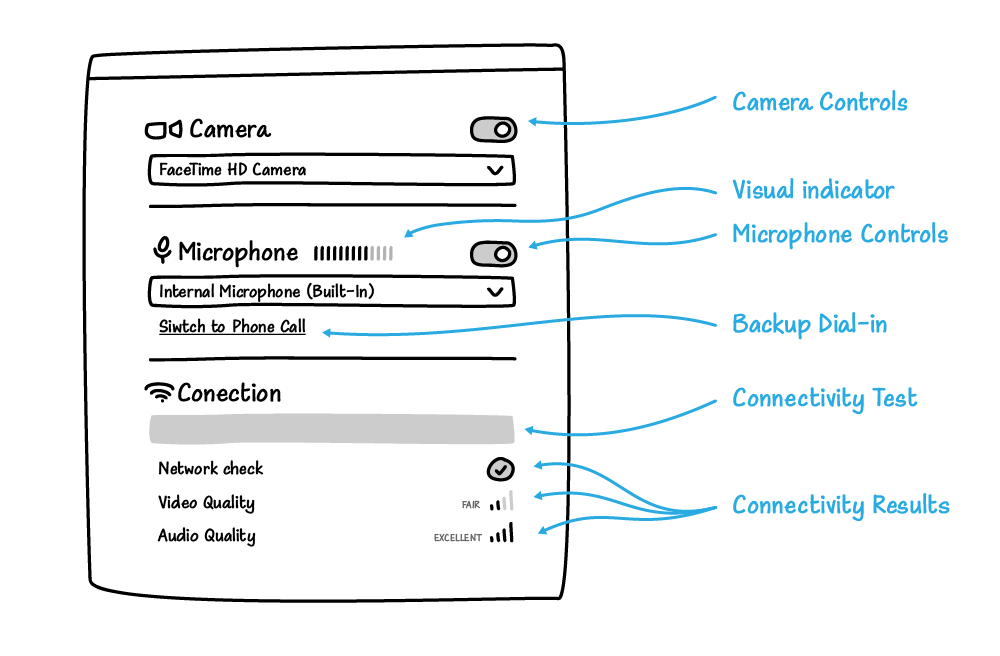
WebRTC apps must conquer a tricky terrain of network, bandwidth and connections
To enable a great experience in WebRTC, you need to think of everything that can go wrong – because it will!
- Issues entering a call (permissions!)
- Reconnecting after failure (feedback and good technology!)
- Connection drops (feedback and graceful degradation!)
- Gaps in video/audio (feedback and good sampling technology!)
- Incoming phone calls (feedback and good reconnection experience!)
- No audio being shared (feedback!)
- Bad quality audio (feedback and graceful degradation!)
WebRTC apps must strive for privacy
Whenever we are talking about video and audio applications, privacy is a concern. We can preserve a user’s privacy by:
- Reducing audio noise, so you cannot hear everything that us going on around a user
- Blurring backgrounds, so you cannot see everything that us going on around a user
- Confirming device connections, so no one uses a back camera instead of a front camera
- Waiting rooms, so you can do a pre-call check before joining a call, so you can control who is let into a call, so you can get consent for recording, and so much more.
Parting words
As more and more people use live video applications, they’ve certainly become more forgiving of the experience, as well as more comfortable with the things that can and will go wrong. But that doesn’t mean we shouldn’t strive for greatness.
WebRTC technology is cool … but users don’t care if it is cutting edge or not! They care about their experience. Based on our years of experience building video applications, we can help you create the best possible experience for your WebRTC application.
Getting complaints about your UI? We can also assess your application and provide actionable recommendations, as well as an estimate should you want us to do the work. Contact us today!