Last week, we took a look at natural language processing (NLP) and the various features of Health Navigator’s NLP API. Today, we’ll integrate that same API with our own telehealth starter kit.
Domain-level plugin
Our starter kit pans out content based on domains. We’ll integrate this API as a domain-level plugin so it can easily be turned on and off within each domain. Here’s how this functionality looks on the admin side:

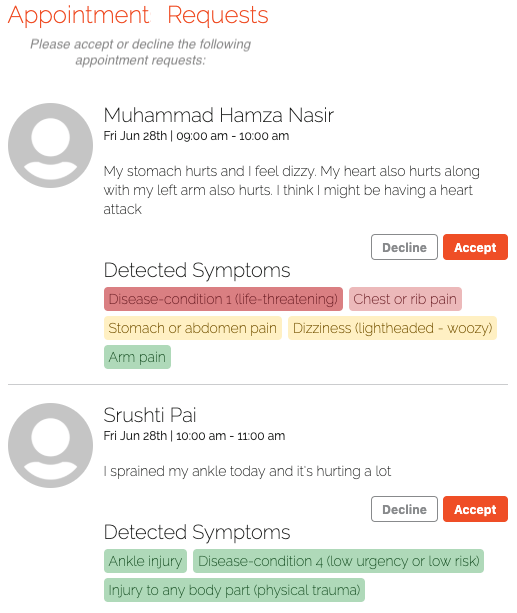
With this functionality turned on, when a doctor logs into their account and reviews appointment requests on their dashboard, each patient’s appointment request shows:
- The patient’s name and picture
- The day and time they are requesting an appointment
- The symptoms detected from the message they left in their appointment request
Symptoms appear based on the Health Navigator’s NLP API response. This feature will work for any domain in which the plugin has been turned on.
Badge-like unintrusive UI
It’s important to remember that (1) the Health Navigator API provides possible diagnoses based on a patient’s reported symptoms and (2) this can expand with more information. It’s also important to remember that the doctor is the best judge of a patient’s symptoms. We must build this feature to aid the doctor, not to replace them.
Here’s what the plugin looks like on a doctor’s dashboard:

The small, color-coded badges allow professionals to quickly see the severity of their patients’ symptoms.
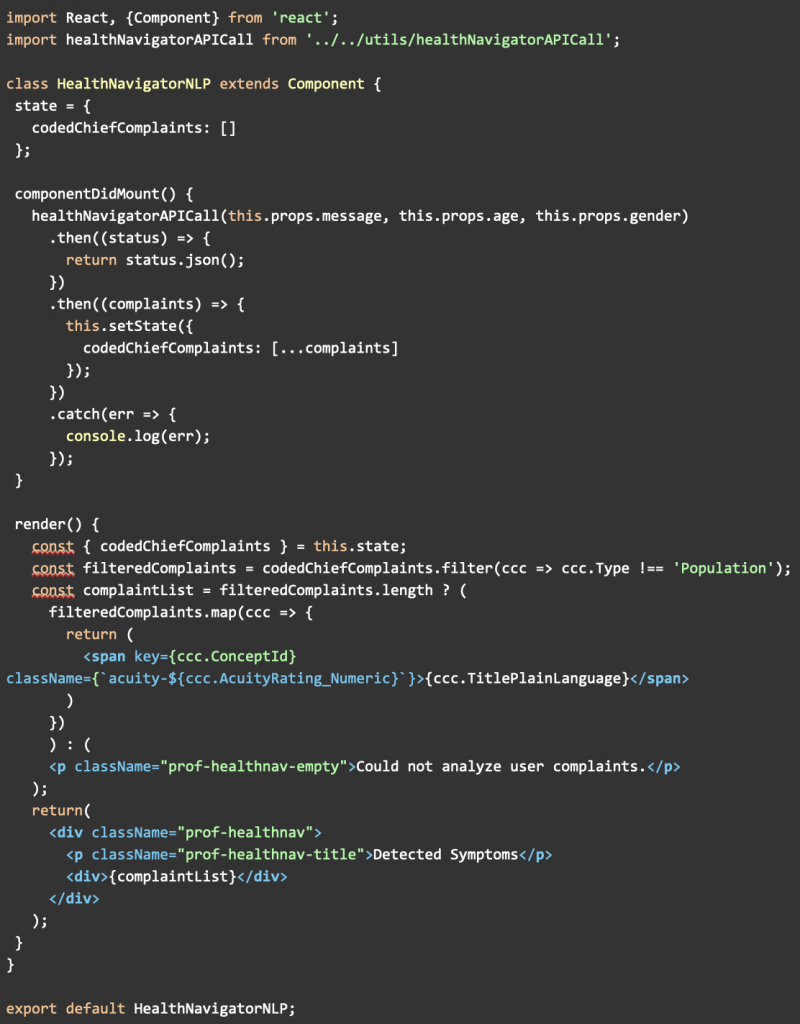
Here is what the code looks like:

In the componentDidMount() function, we make a call to the Health Navigator API using the patient’s complaint, age, and sex. We attach these results to the codeChiefComplaints state object. When the component rerenders, it filters out any population objects that we don’t need. We then map them into spans and add them to our prof-healthnav div.
The telehealth starter kit and plugin integration
Our telehealth starter kit is a basic framework that can be used to build a telehealth application for any specialty. It comes with all of the functionality a telehealth app could need, and because of its modular structure, it’s fully customizable.
Integrating the Health Navigator plugin was a breeze because we didn’t need to disturb the rest of the app’s ecosystem. We simply created a new React component on its own and then passed it as one of the app’s many plugins. We integrated this feature as a plugin, not as an app-wide function, so we can give our customers the freedom to decide whether it will suit their needs. For example, at the time of this posting, the Health Navigator NLP API cannot read Spanish, so it makes sense for us to disable this feature for Spanish domains.
Final thoughts
This Health Navigator plugin is a useful feature for patients and professionals alike. In the future, we’d like to use additional APIs from the Health Navigator NLP toolkit. Possible features could include hover-over for additional information, patient self-evaluation surveys to calculate triage scores, recommended next steps, and more. Keep an eye out for a future blog post about another Health Navigator API in our telehealth starter kit!