The Illinois Institute of Technology (my alma mater!) hosted its annual Real Time Communications Conference and Expo last month with an array of incredible presentations by talented speakers. I was lucky enough to be a presenter in the WebRTC and Real Time Applications track which was chaired by none other than our WebRTC.ventures CTO, Alberto Gonzalez. You can watch all the WebRTC track talks here.
In this post, I’ll go over some of the points of my presentation about optimizing CPaaS video applications. CPaaS (Communications Platform as a Service) platforms are SDKs / APIs that enable developers to quickly and easily integrate audio and video into their application by leveraging WebRTC APIs built in under the hood. However, this layer of abstraction often makes it difficult to make optimizations to get some extra juice out of the platform.
So, what can you do to improve call quality and user experience in your WebRTC CPaaS application? Let’s look at some ideas and test them with one of the more popular CPaaS platforms, the Vonage Video API.
You can watch the video of my session here. Or, scroll down to read the rest of this post.
Optimizing Session Connection
No one likes waiting and watching a loading screen when they hit the join call button. Or worse, seeing nothing at all. For this reason, we recommend forcing participants to join with their video/audio disabled after a certain number of participants are in the call. This preserves network bandwidth and allows the CPaaS platform to utilize that bandwidth for connecting streams.
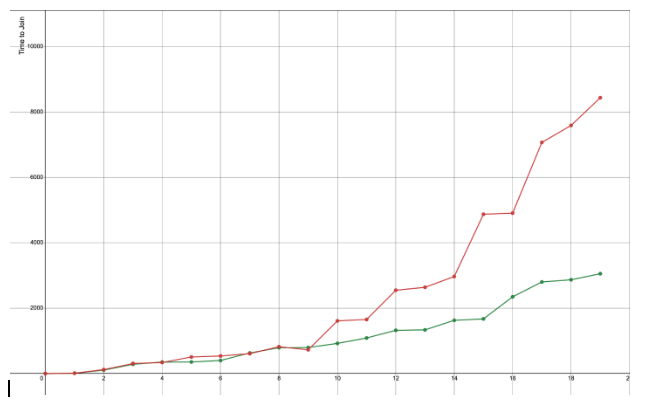
When testing, we found the following improvement:
As you can see, up until the 8th participant we see no major improvement in load time with this method. After the 8th participant, we see a significant improvement.
Throttle Resolution
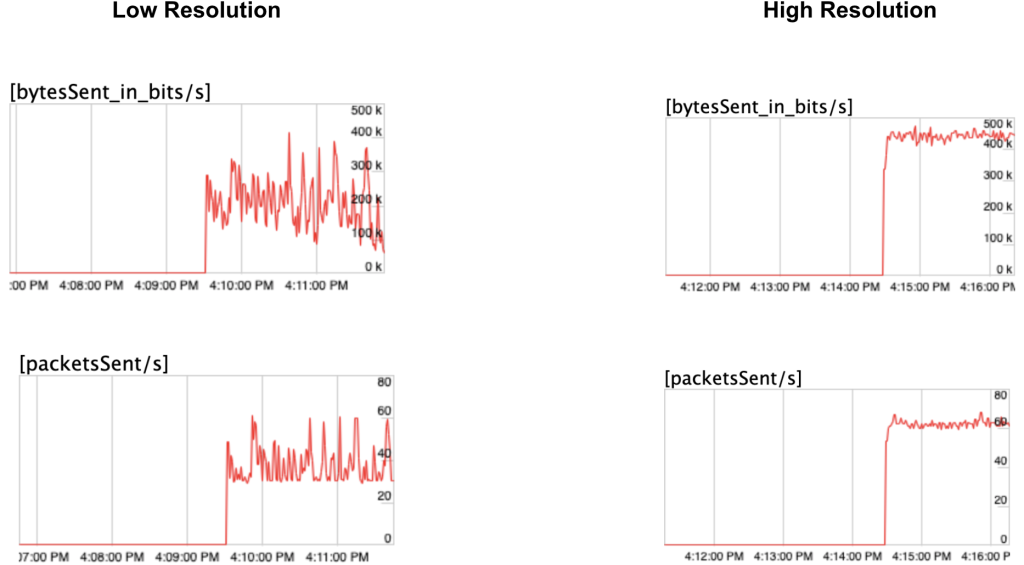
For large calls, it’s often desirable to reduce the resolution of subscriber streams to conserve network bandwidth and mitigate network congestion. Most CPaaS platforms provide this option especially if you’re using VP8 as your video codec which supports simulcast. Make sure your resolution is not set to something more than your DOM element displayed on screen.
You can see the network bandwidth difference between a stream at 320 x 240 (low res) and a stream at 1280 x 720 (high res). At lower resolution, the bitrate has high variance. But on average, it has almost half the bitrate when compared to high resolution.
Throttle Frame Rate
Just like resolution, you can also throttle the frame rate for your subscribed stream to reduce network bandwidth. The specific boundaries for frame rate will depend on your application. We found that these constraints worked best for our clients:
- Less than 5, set to 30fps
- From 5 to 9, set to 15fps
- Greater than 9, set to 7 fps
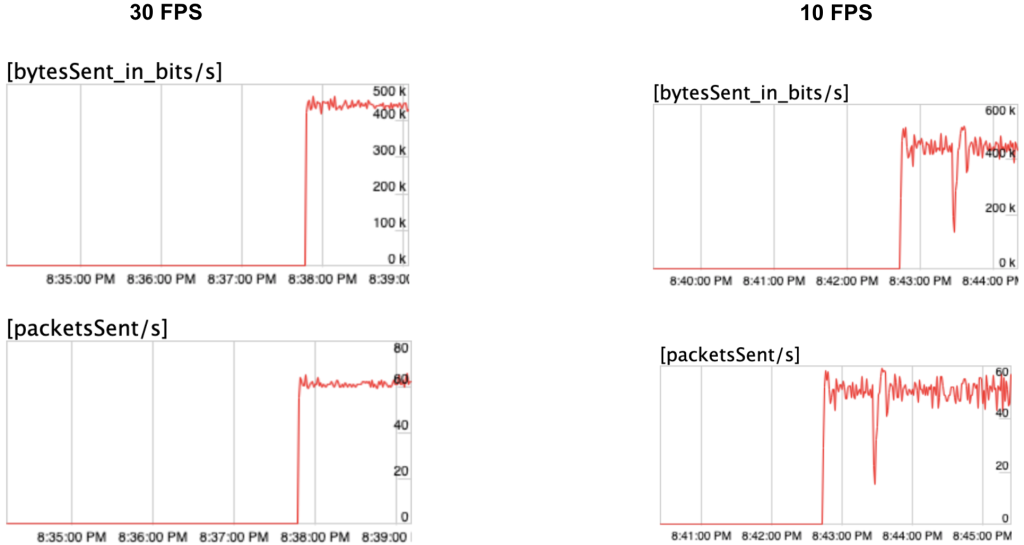
Here’s a comparison of the bitrate difference between a high FPS stream and a low FPS stream:
Don’t show what they can’t see
A common mistake made by developers happens when a subscriber video stream isn’t visible on screen, they forget to unsubscribe to the stream. This means that you’re still allocating CPU / network resources to that stream, even though the user can’t see it. A better option is to use browser scroll events to determine when the stream is in view and then dynamically subscribe/unsubscribe.
Layout strategy for mobile and extremely large calls
All of the optimizations discussed so far apply to your existing CPaaS setup. Now let’s discuss changing your call layout to better support mobile users and to make your video application scalable in order to allow many more participants.
The idea is simple. Detect who is speaking and only show their stream on the entire screen. Everyone else’s video remains unsubscribed. Switching between video streams this way provides a twofold advantage. First, it improves scalability for sessions with more than 50 participants. Second, it offers better quality for the user because it allows us to subscribe to the mainstream at a higher resolution and frame rate.
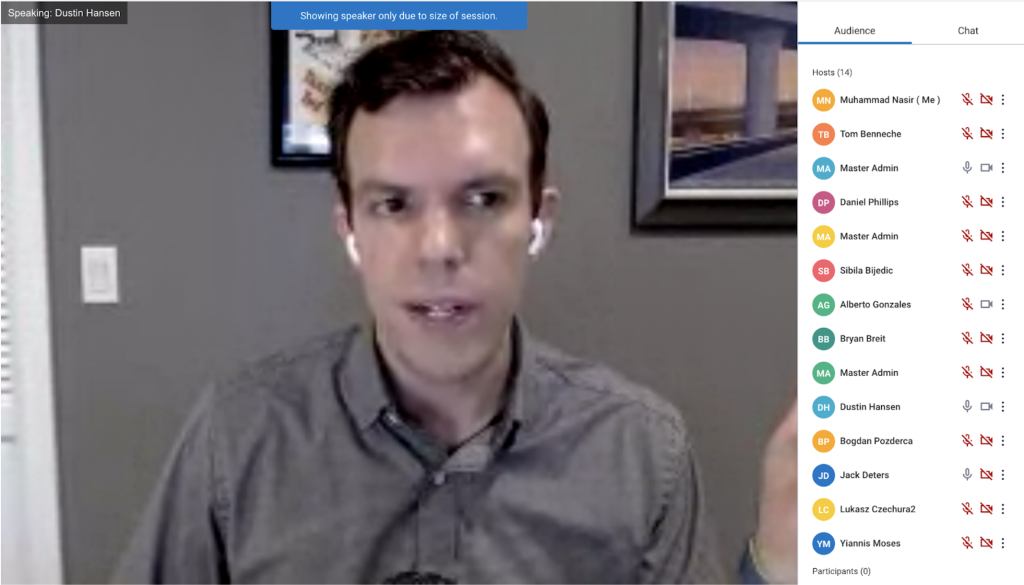
Here’s an example of such a layout:
As you can see, there are a surprising number of things that you can do to optimize your WebRTC CPaaS application. All you need is an experienced WebRTC integration team like ours at WebRTC.ventures. We’re available for assessment and optimization projects. Let us know your pain points and we’ll work hard to solve them!