Do you remember you first love? I do and it goes hand in hand with webRTC Signaling.
When I was a little child, there was a girl in another class, beautiful brown eyes and short hair. My friend knew her. So in order to be able to talk with her directly, I first asked my friend to give her an “offer” message from me: “Tell her I want to talk with her. Also tell her I’m smart and funny.”
So my friend went to her and gave her my message. The girl blushed and gave him an answer: “Tell him that I would love to talk with him and that I like smart guys who are also funny.” Then my friend came to me and gave me her message. After this exchange of information I entrusted my friend with another task: set a place to meet up.
I told my friend a candidate place and he went to tell her. She also suggested a place and we were able to meet.
You are probably wondering, what does this love history have to do with webRTC?
The key here is my friend and the things he did for me and the girl, these things are basically a process known as Signaling.
Signaling is the missing piece on our puzzle to show how WebRTC works. It is the process that allows to coordinate the communication between peers through a server.
Similar to my love story with the brown eyed girl, when two peers want to communicate each other using WebRTC, they need a friend who knows how to talk to both, this is the signaling server. A signaling server executes two tasks, the first is to exchange information between the caller and the callee, this through an “offer and answer” mechanism.
The caller collects information about himself and creates a type of message known as “offer” that is sent to the callee, only that instead of saying “I’m smart and funny”, the information will contain data such as video resolution and audio condecs to be used on the call. The callee receives this data, stores it and creates an “answer” with its own info to be received and stored by the caller. The information is exchanges using the Session Description Protocol (SDP), which is a format published by the IETF to transport these kinds of data.
The second task is a process referred as “finding ice candidates” in reference to the ICE Framework, where ICE stands for Interactive Connectivity Establishment. This process was referred to in the example of when my friend set a place for the girl and I to meet.
In terms of WebRTC, the idea is the same, collect information about how the other peer can reach us, through the exchange of network information such as ip address and port of each host. This information is sent to the other side and once each peer knows where the other is located, they can communicate directly.
Despite of how important this process is, signaling is not part of the WebRTC standard.
Each implementer can choose different ways for sending the information between the peers: it can be WebSockets, XMLHttpRequest, carrier pigeons ) or ravens if you know what I mean), etc.
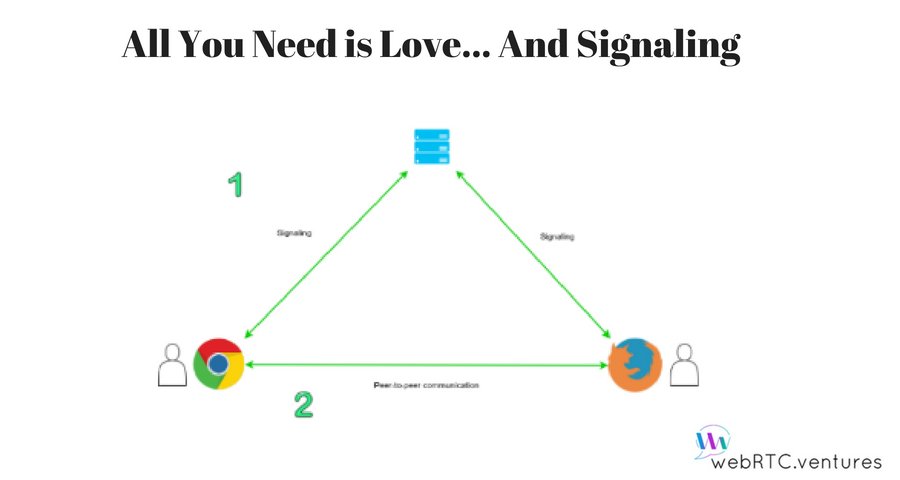
So now that we added Signaling to the game, we can think in a process similar to the one shown in the figure below.
As you can see, we added our first server to the flow, but don’t worry, communication is still peer-to-peer.
How is that? Signaling is a process only required prior to initiate the call, after that, the server is no longer needed.
And finally we have our flow complete.
WebRTC works natively on the browser, using open APIs and protocols to establish a secure peer-to-peer connection which is previously coordinated through a signaling server.
What do you think? Simple, right?
Except that…still doesn’t work..wait, what?
Yes you read it right, so what is missing?
Well, now the problem is not WebRTC. It is the web in general doesn’t work like that.
In the real world, most peers are not able to communicate directly, because there are other devices like firewalls and NAT networks in the middle, so we still need to find a way to TURN around this situation (no pun intended). To do so we need to make use of STUN/TURN servers, which will be covered in a future post. Stay tuned!
To learn more about Signaling and the rest of the processes involved in WebRTC, visit us at our website here.