We’re always trying to find new ways to communicate with other people, but even with the progress we have made, something as essential as sharing files is still so cumbersome to do. We always need to upload the file to a server and then send it to ourselves for later usage. Let’s face it, it’s not always as simple as sending a message to a peer, there’s always something else involved. But, this is changing due to the capacity that WebRTC provides with it’s data channels. In this blogpost I hope to provide you with a clearer picture on how data channels work in WebRTC, using a simple peer to peer connection to setup a chat and establish basic file transfers.

In line with traditional WebRTC fashion, this demo consists of a small signaling server made with Express.js, Node.js and Websockets. On the client side we have a stack that will help us visualize this process in depth, which consists of React.js and Redux, put together to form a pretty simple peer to peer messaging application that will be able to transfer files too. This method of communication of course has its advantages and disadvantages, which will be covered in this blog post.
Why React and Redux?
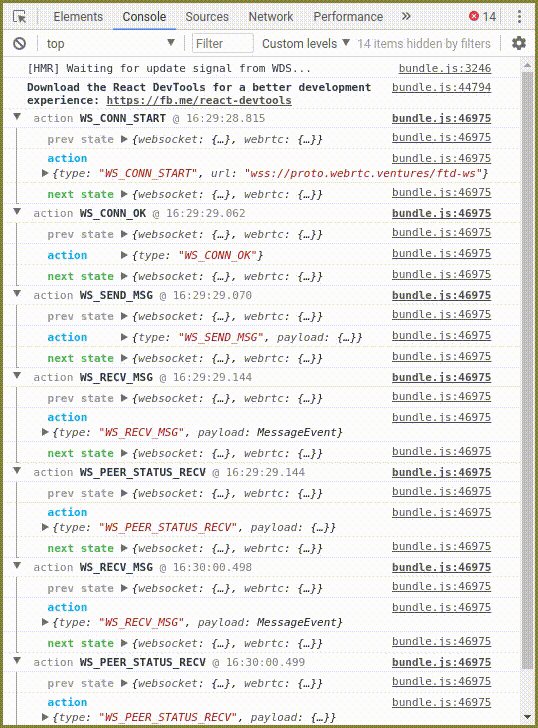
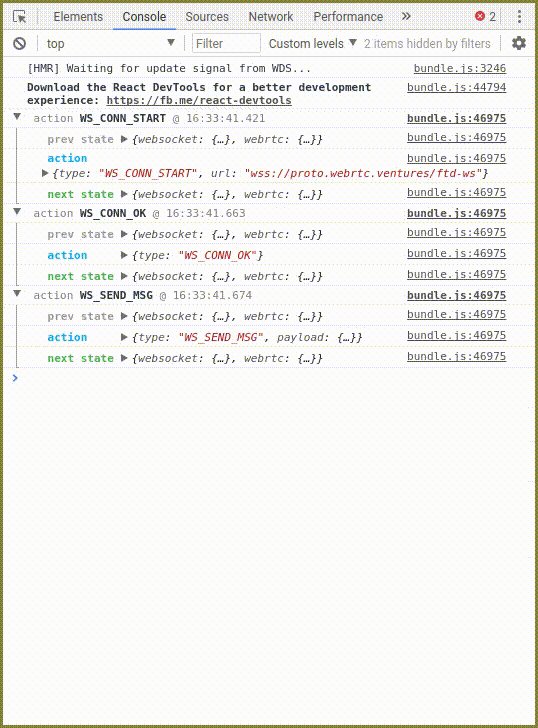
We use React and Redux to separate the user interface from the actions that are needed to connect with another peer, a responsive UI that could easily change it’s elements state on certain conditions and that was also pretty convenient for the use-case in question. Another benefit to using both of these libraries in the beginning of the demo was that it made it really easy to follow the whole process that occurs when two browsers try to establish a connection via WebRTC. This was an important reason for this decision, since one of our objectives of this demo is to make WebRTC as easy as possible to follow.
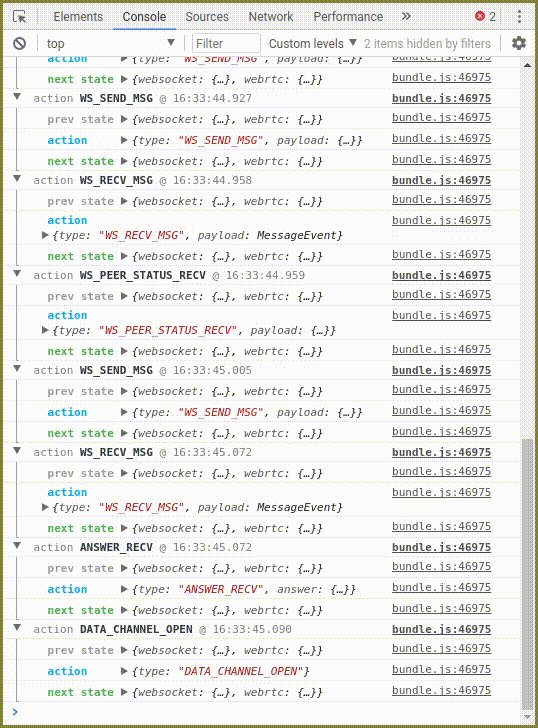
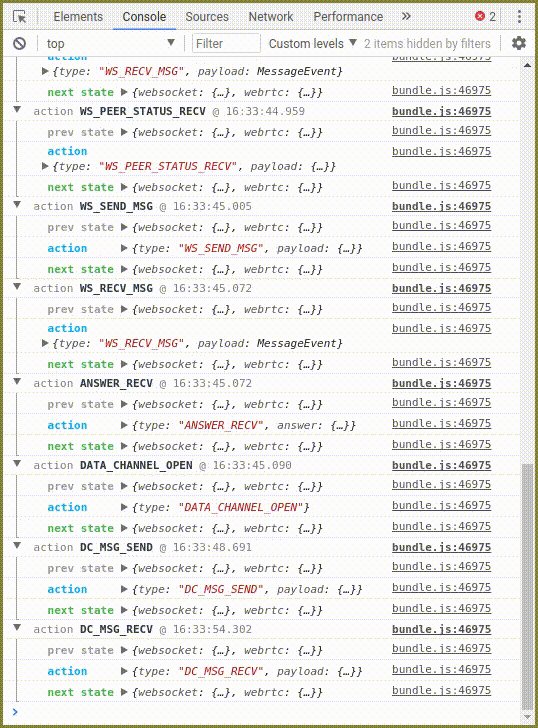
Redux logs will indicate whenever a user receives messaging from the serve and offers from the other end of the peer connection and so on. In this way it provides the whole picture of what goes on behind a simple WebRTC chat application with file transfers.

Advantages
- WebRTC is secure by design, every bit of traffic going through WebRTC’s data channels is encrypted by default. The signaling used to communicate with the server is done via a secure websocket, which means that the little traffic there is between server and clients is encrypted by nature too.
- Peer to Peer, since the signaling server is only ever used to establish initial terms for the WebRTC connection to take place, the actual conversation and file transfers with the receptor peer are completely private and there’s no intermediary between both endpoints, this is thanks to WebRTC’s integration with most browsers in recent years.
- Multiplatform by default, since WebRTC has been in the market for a few years now, almost all internet browser providers have updated and implemented WebRTC on their own browsers, making this available on many platforms by default and without having to make an extra effort to accommodate incompatibilities.
Disadvantages
- There’s a limit to how many files your browser can handle with this method of file transferring, since they’re stored in your browser before they’re downloaded.
- It would be impractical to connect more than two users at one time, in this case it would be more convenient to have an intermediary server to relay the information to other peers, always with WebRTC. Check this article to know more about media servers and how they can connect multiple peers without an issue
- Despite the advancements in WebRTC adoption, there are still a few browsers that do not fully support WebRTC specifications, but that age is coming to an end and is only a small percentage.
Try it yourself!
You can find the demo working live here, if you want to take a closer look to the source code.
Check out the repository by following this link. Just open the demo and use it on several browsers or several tabs, you will be connected with one of the other users at random when you “Open” the data channel.
Contact us to build or improve your WebRTC Communications Platform!
Do you want to build your own communications platform based on WebRTC? Do you need more information on how to have WebRTC work in your web application? We have an experienced team ready & happy to help you out. Contact us today!