
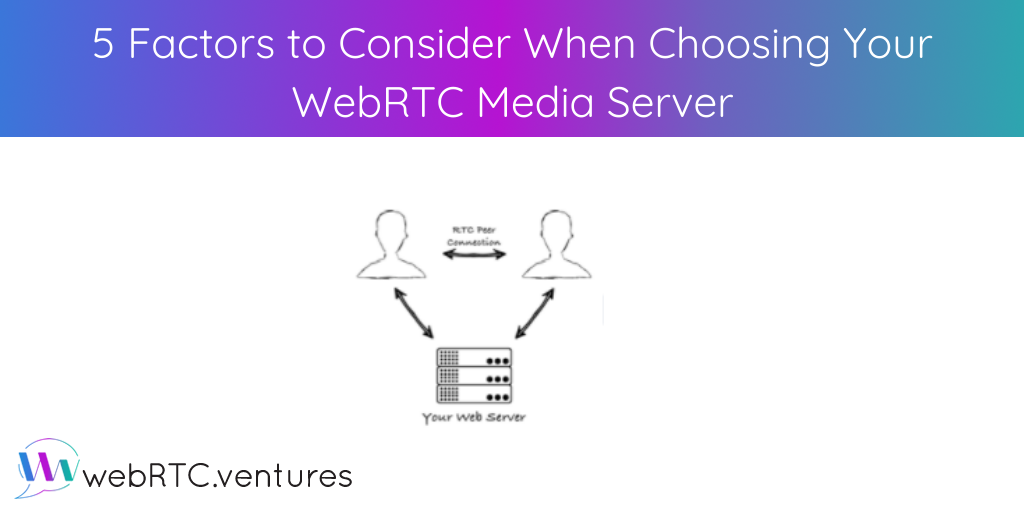
If you’re ready to build a WebRTC based live video application, the most important architectural decision you need to make is what media server to use. But which media server should you choose? There are so many options, and they range from tightly controlled commercial APIs to open source projects. Arin covers the five main decision points on which you should base your decision.

For our first WebRTC Live episode of 2022, we invited a few members of our team for the second installment of our Roundtable series. Alfred Gonzalez discussed refactoring a WebRTC app to scale and Jacob Greenway shared his experience with the Offscreen Canvas API.

SFU has become a popular WebRTC topology for connecting through a centralized server to support a medium-sized VoIP conference. Altanai reviews the differences between Mesh, MCU and SFU for handling media streams and demonstrates Asterisk’s SFU configuration for WebRTC endpoints.

Live video applications are the engine that is allowing the global economy to continue to grow in these unprecedented times. We need to add more experienced WebRTC engineers to our team! The new WebRTC.ventures Training Program will prepare you to do just that.






