Back in 2017, Apple officially announced support for WebRTC in Safari 11. A little more than a year has passed and now Safari 12 is available. So, today we share the current picture of WebRTC and Safari in 2019.
To do so, we will try to establish a video call between three of the major browsers and we will also look at the current offerings regarding Safari, from some of the leading CPaaS providers like Tokbox, Vidyo.io and more.
Testing WebRTC APIs
Let’s start simple and look at a simple application made using WebRTC APIs directly.
The first thing to notice is that there is no backward compatibility with versions older than WebRTC 1.0. What this means is that applications and libraries that use functions or syntax from previous versions simply won’t work.
Using our WebRTC tutorial demo app available at GitHub to establish a simple one-to-one call between Safari on a MacBook and Chrome on Android, we get the following result:
Ok, that wasn’t a problem. What about a multi-party call? This time let’s test three major browsers: Safari, Firefox and Chrome. Again, let’s use our demo app, but this time the kurento branch connected to a Kurento instance.
So far, so good. Now let’s see how CPaaS providers have implemented support to Safari.
Tokbox
Tokbox explicitly says that it supports Safari and it provides instructions on how to enable such support.
One thing to mention, is that this company offers a separate set of services for supporting Safari. This is through a setting that is selected when you create a new project on their platform.
Tokbox provides a sample application available at safari.opentokrtc.com. Using that, let’s establish a multi-party, but this time adding some diversity to our stack. We will use Safari on Mac, Chrome on Android and Firefox on Windows.
That went well, the call worked smoothly on the three environments.
Vidyo.io
Vidyo.io also claims Safari support as stated in their WebRTC page. It also provides a sample application, but it requires sign up.
Again, let establish a multi-party call with our monster trio of Safari on Mac, Chrome on Android and Firefox on Windows.
Same as before, the call worked without problems.
Agora.io
At a glance there doesn’t seem to be any mention of Safari support on their website, or at least there is nothing that tells that it should be different. Even so, their documentation lists Safari 11 and superior as compatible browsers.
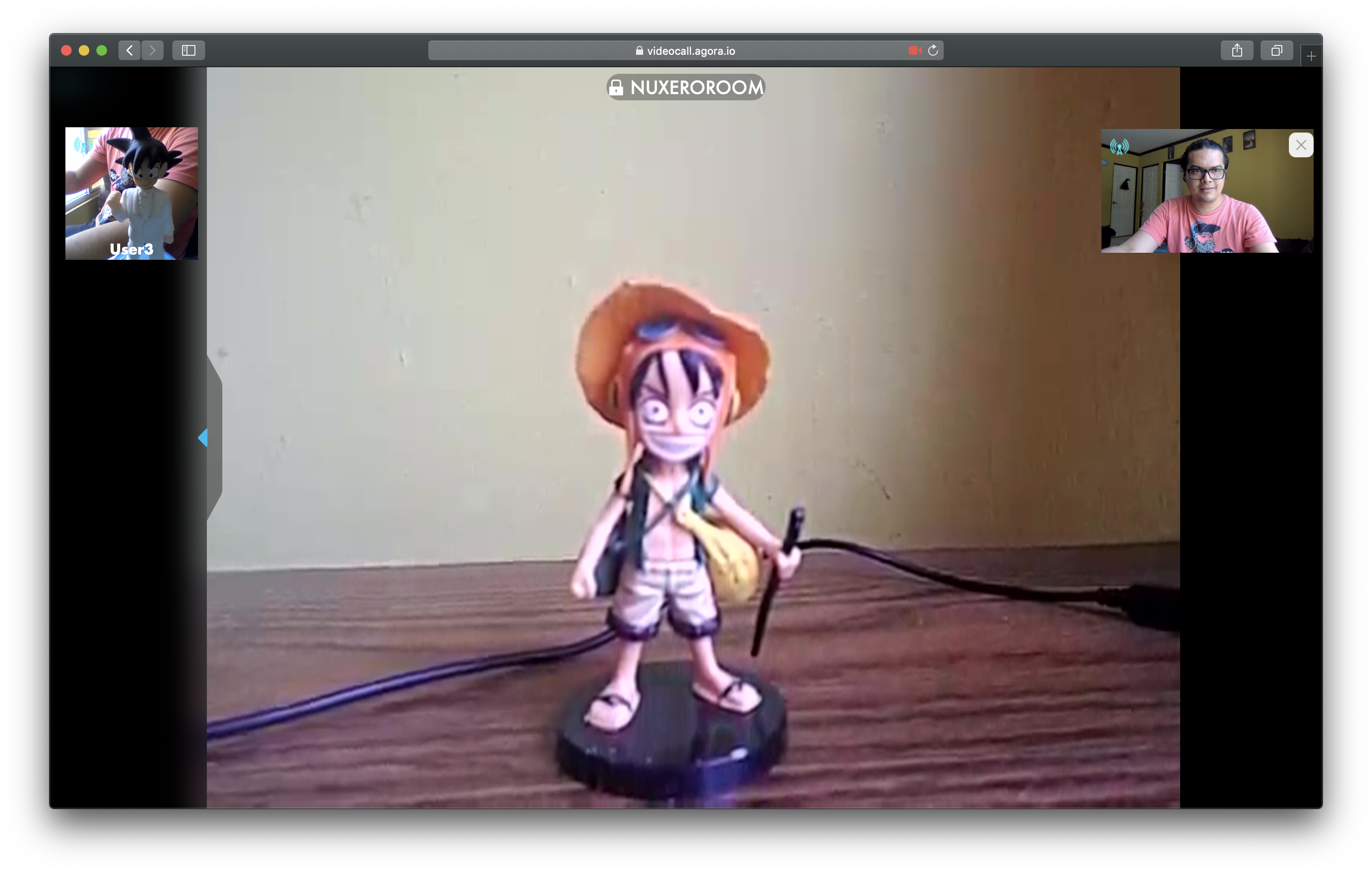
Agora.io provides a demo application at videocall.agora.io, as usual, let’s bring our traditional trio into a multi-party call to test WebRTC support.
Once again, the call worked without issues.
Conclusion
More than a year later after official announcement, it seems Safari has finally joined the “cool kids” group of browsers that support WebRTC. Note that this only applies for Safari 11 and superior.
It’s very important that the applications that still use syntax and functions from previous versions of the APIs are updated in order to work.
It’s worth to mention that for optimal performance a native application is still the best option.
Want to Integrate WebRTC as a Business Communications Solution?
Contact us today to learn more on how you can integrate webRTC into your business’ communications solutions. Here at WebRTC.ventures we’ve invested more than 200,000 hours in building real-time applications using WebRTC and are happy to help you out!