Let’s face it, today, it is impossible to walk down the street, stand in a line or ride a bus without having mobile device in-hand, head down and eyes focused on the screen. As a society, we are lost if we are not in constant communication with those around us. Texts, emails, and phone calls are great, but we have moved onto face-to-face, real-time video communication. This article will examine the evolution of webRTC on mobile devices.
How did we evolve from drums and horns to real-time video and audio communications on mobile devices?
From the beginning, humans have developed ways to communicate and are constantly coming up with bigger and better modes.
- Around 3000 BC, the first civilizations used drums and horns.
- In the 16th century, the marines used flags to communicate.
- In 1838, the telegraph was introduced and with it came the era of wired communication.
- In 1848, began the era of the telephone which allowed for real-time Voice and Audio transmittal.
- In 1896, radio was introduced. This was the first wireless way of communicating and it allowed people to communicate across long distances.
- In 1927, video and audio transmittal was first introduced with the introduction of the television.
- Personal Computers came into the picture in the 60’s and in 1983, the internet was introduced allowing for global communication.
- In the 90’s, the mobile was introduced, it allowed for wireless communication with audio, and message transmission. Not only did mobile devices get smaller and lighter, but it advanced from the early 90’s with 1G network to the late 90’s with 2G, to the2000’s with the 3G network.
- In 2007, the SmartPhone, the phone model which marked the start of a new era of communication was introduced. It had a bigger screen, camera, and more importantly internet access!
SOURCE: (https://en.wikipedia.org/wiki/History_of_communication)
In the beginning of the SmartPhone, multitasking capabilities and mixed Audio/Video and Text communication were very limited.
But, with the latest improvements in mobile technologies, the multi-tasking capabilities have improved, and real-time video and audio communication became possible — introducing WebRTC to the world!
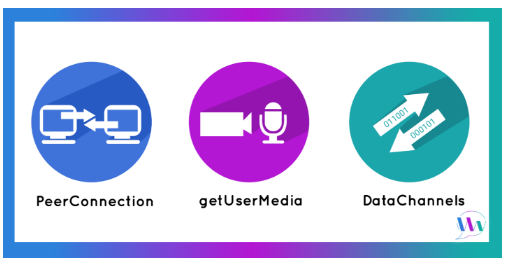
In 2013 the main browsers for Android Firefox, Chrome and Opera provided WebRTC support (https://www.tutorialspoint.com/webrtc/webrtc_mobile_support.htm) in the three main WebRTC components:
- PeerConnection − enables calls between browsers
- getUserMedia − provides access to the camera and microphone
- DataChannels − provides peer-to-peer data transfer
A phone with iOS (old iOS) can deploy third-party tools to have WebRTC apps. The WebRTC framework has been published on cocoapods.org.
Supporting webRTC on mobile devices is one of the biggest pains because mobile devices have limited screen space along with limited resources. You might want the mobile device to only capture a 480×320 resolution or smaller video stream to save power and bandwidth. Using the user agent string in the browser is a good way to test whether the user is on a mobile device or not.
Let’s use an example:
- Run the web server using the static command and open the page.
- You should see it is 800×600.
- Then open this page in a mobile viewport using chrome tools and check the resolution.
- It should be 480×320.
Constraints are the easiest way to increase the performance of your WebRTC application.
Modes of communications have improved greatly over the years and will continue to do so as our needs and wants change. We are a communicative group and have a desire to stay connected, not only via words and sound but real-time, face-to-face “no matter the place” as well.
Having a secure way of doing so via webRTC on our mobile devices is here and now.
We are demanding it in all area of our lives; not only personally but for conducting business as well. Every day, companies are adding webRTC applications to their sites to meet the needs of their customers, and we are honored to help them do so.
Contact us to build or improve your WebRTC app!
Do you need more information on how to have WebRTC work in your web application? Do you need help implementing chat-based features in your next project? We have an experienced team ready & happy to help you out.